シモテンです
アイキャッチ画像や、記事一覧のサムネイル画像に表示されているカテゴリーは「カテゴリーラベル」と呼ばれている
このワードプレスのエントリー記事、関連記事一覧のカテゴリーラベルを非表示にする方法を紹介します
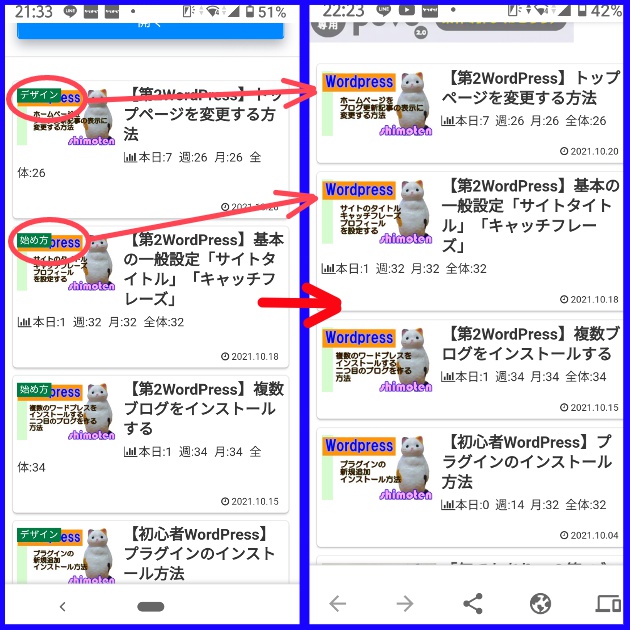
私が使っているワードプレスのテーマ「cocoon」では、記事の顔である「アイキャッチ画像」の左上に「カテゴリーラベル」が表示されるようになっている

個別の記事を表示する時には、アイキャッチ画像もそれなりに大きく表示されるように設定してあるので、カテゴリーラベルもそれ程気になるレベルではない
だが、表示される画像サイズが小さい「記事一覧」や「関連カテゴリー記事一覧」等のサムネイル画像にカテゴリーラベルが表示されると、画像が隠れてしまって「なんか邪魔」なのだ
そこで、記事一覧、関連記事一覧のカテゴリーラベルを消すことにした
エントリーカード(記事一覧)のカテゴリー表示を消す
今回は「CSSコードを追加」することでエントリーカード(記事一覧)のカテゴリーラベルを非表示にする方法を使ってみた
参考にしたのはこちらのサイト
fromHoChiMinh:Cocoon「カテゴリーラベルを消す方法」
素人オジサンの私には英語が並ぶCSSには、すぐに拒否反応が起こるのだがコードとコピペする場所さえ分かれば何とかなるのだ
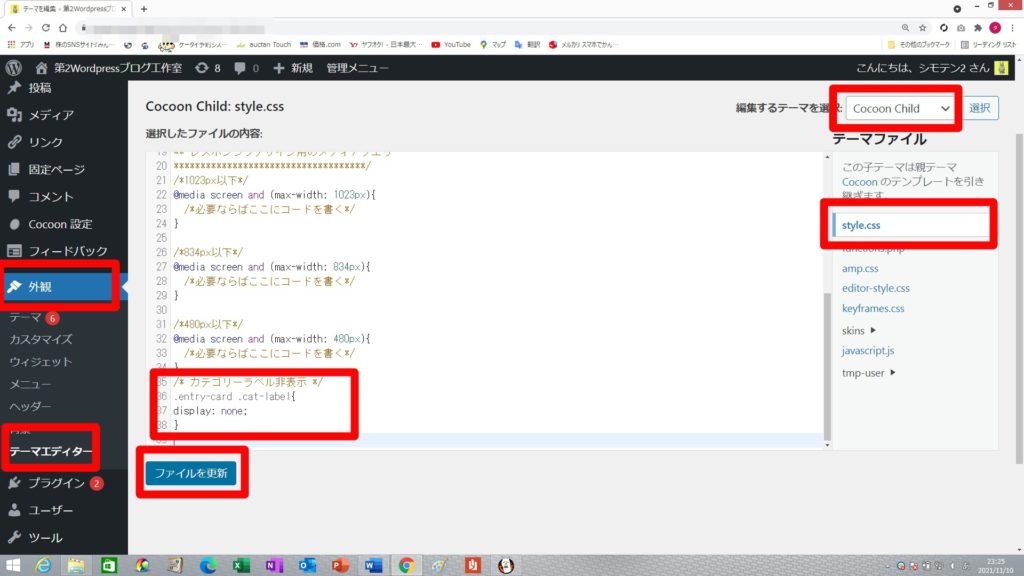
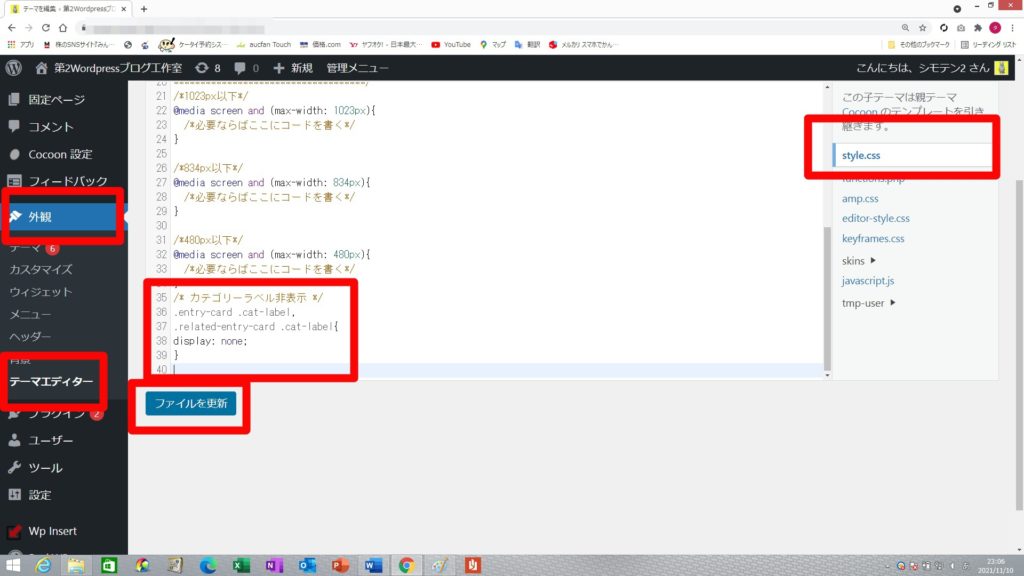
「ダッシュボード」から「外観」をクリックする
開いたメニューから「テーマエディタ」をクリックする
「テーマを編集」する画面が開く
「編集するテーマを選択」で子テーマ(私の場合はcocoon child)を選択する
「style.css」を選択、クリックする
CSS追加エリア内の一番下に、以下のCSSコードを追加する
.entry-card .cat-label{
display: none;
}

コードには次のような意味がある
entry-card ➡ エントリーカード
cat-label ➡ カテゴリーラベル
display:none ➡ 非表示
CSSを追加したら「ファイルを更新」ボタンをクリックして完了です

関連記事一覧のカテゴリーラベルを消す
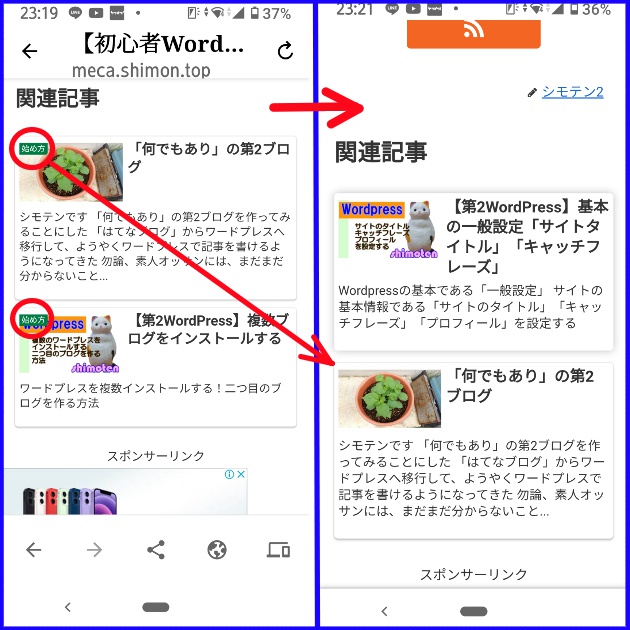
私のワードプレスブログは、投稿記事の後に「関連記事一覧」が表示されるように設定されている
この「関連記事一覧」に表示される小さい画像にも「カテゴリーラベル」が付いてくる
こちらも邪魔なので、カテゴリーラベルを消すことにする
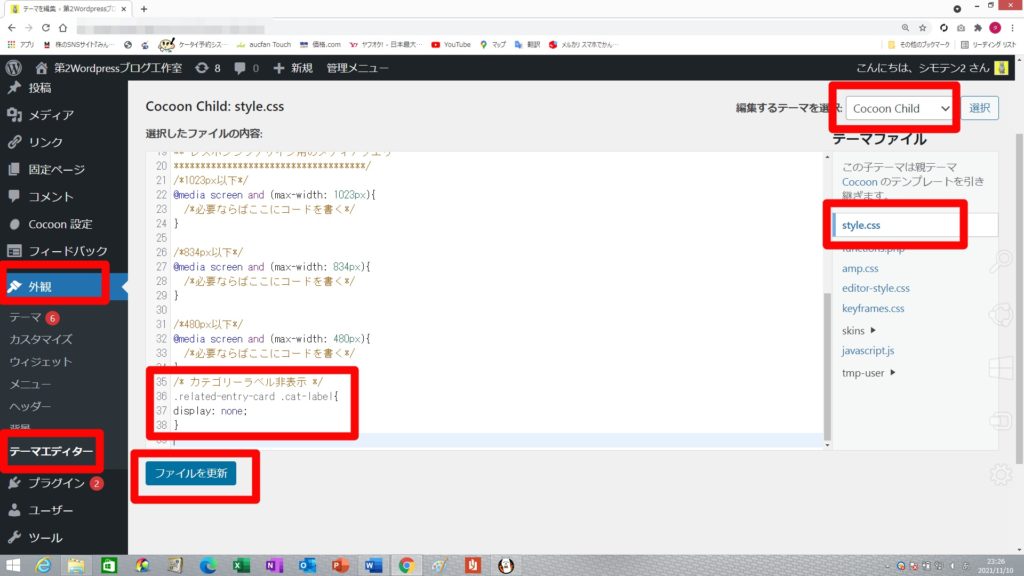
エントリーカードの時と同じように、「Style.css」に以下のcssを追加する
.related-entry-card .cat-label{
display: none;
}

コードには次のような意味がある
related-entry-card ➡ 関連記事
cat-label ➡ カテゴリーラベル
display: none ➡ 非表示

記事一覧・関連記事一覧の両方のカテゴリーラベルを消す
更に、エントリーカード(記事一覧)、関連記事一覧の両方ともにカテゴリーラベルを消す(非表示)ことも出来る
同じく「Style.css」に以下のcssを追加する
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}

カテゴリーラベルを消す(非表示)ことによって、記事一覧の小さい紹介画像(サムネイル表示)が邪魔をされずにスッキリと表示されるようになった
シモテンのサンメカ日記⇩





コメント