cocoon設定を使ってワードプレスブログのタイトルの背景色を自分好みに変更してみる
スキン設定
ワードプレスのデザインを簡単に変更してくれる「スキン」という機能がある
色々なクリエイターの方が作って下さっていて、私も使用させて頂いている
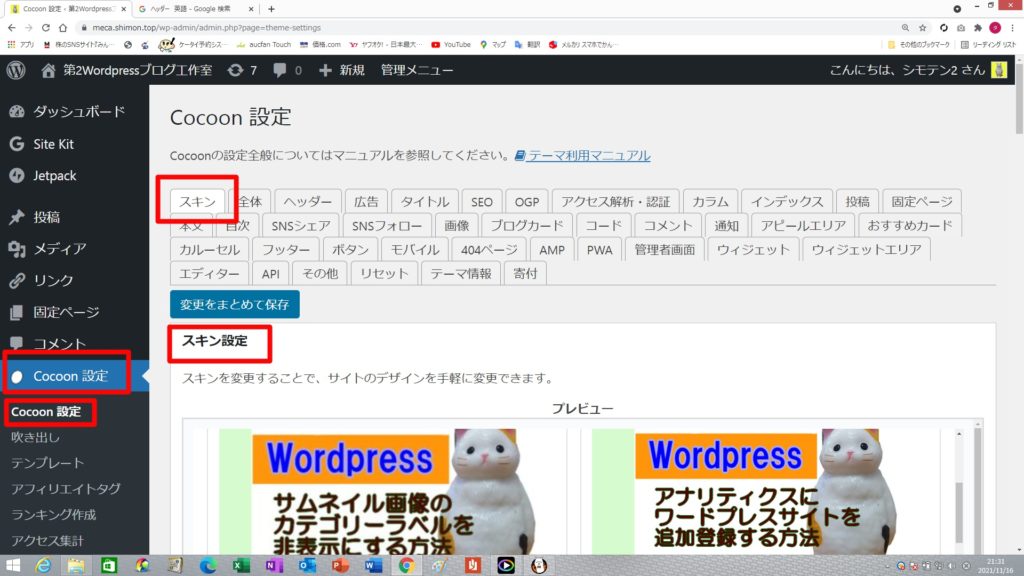
ダッシュボードの「Cocoon設定」から「Cocoon設定」の項目をクリックする
Cocoon設定画面の「スキン」ボタンをクリックするとスキン設定に移行する

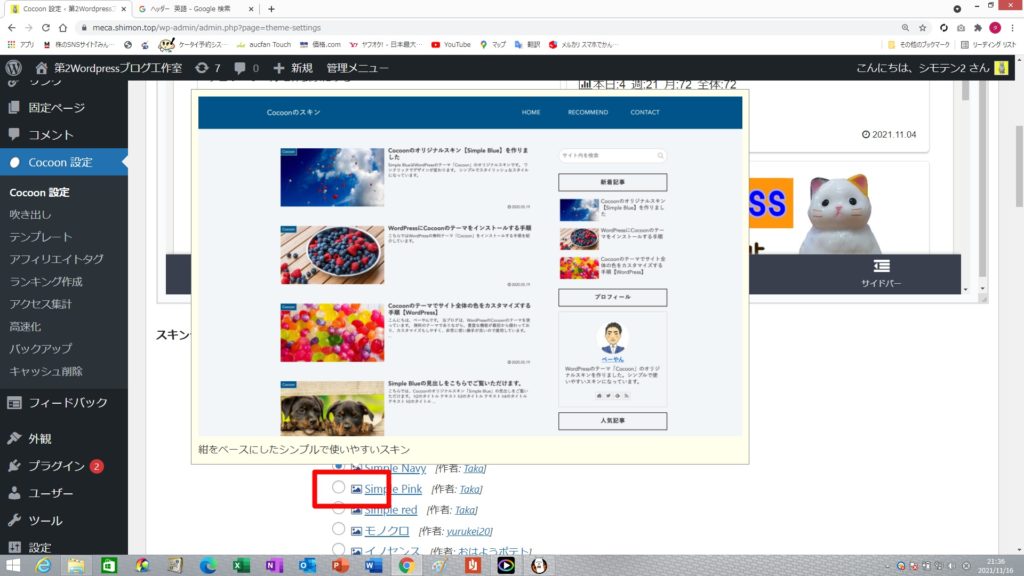
「スキン一覧」が表示され、「画像マーク」にマウスポインタを重ねれば色やデザインのサンプルが表示される

表示されるデザインの中から好みのものを選択し、「変更をまとめて保存」をクリックすればワードプレスに反映される
デフォルトのデザインよりもカラフルでカッコいいサイトに、難しい操作無しで、簡単に変更することが出来る
ヘッダー色:ロゴエリアの色を変更する
「スキン」を使ったデザイン変更で、最初は満足していたのだが、更にオリジナリティが欲しくなってしまう
予め用意されている色使いではなく、もっと自分好みのカラーに変更する方法を紹介する
「スキン」による制限(制御)が掛けられているため、全てを変更することは出来ないが「ヘッダー背景色」「ヘッダーテキスト色」「グローバルナビ背景色」「グローバルナビテキスト色」の変更が可能だ
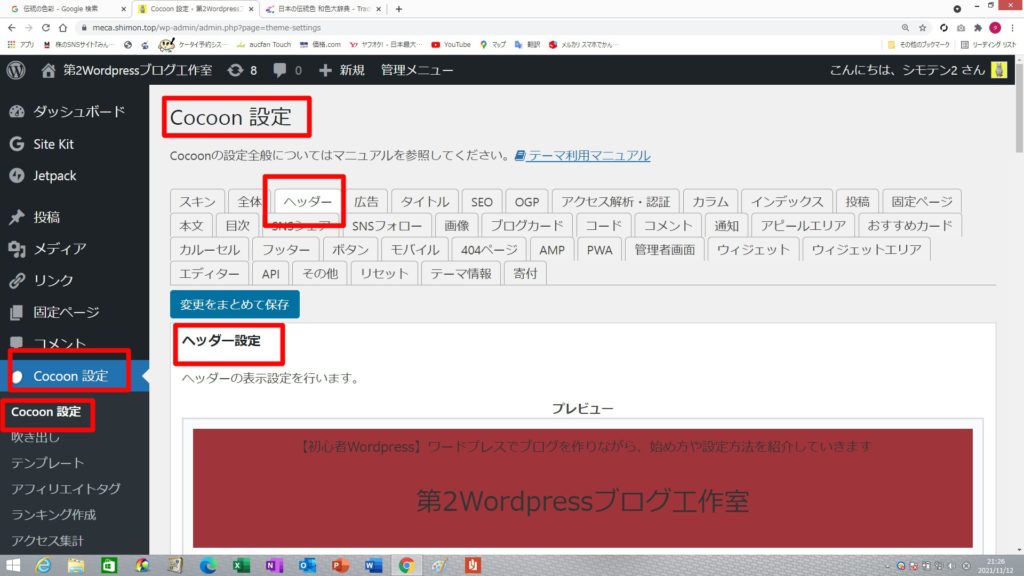
cocoon設定のメニューからcocoon設定をクリックする
cocoon設定画面から「ヘッダー」を選択クリックし、ヘッダー設定画面を開く

下方へスクロールしていくと、「ヘッダー全体色」の設定項目があるのだが、「スキン制御」されており、変更することが出来ないようになっている
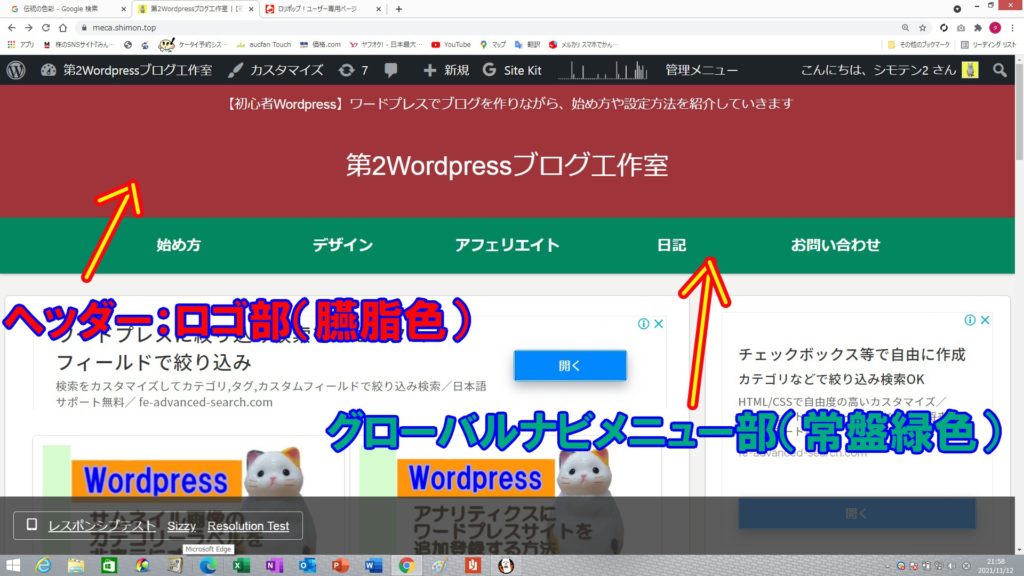
だが、ブログタイトルのヘッダーの背景色を変更することが可能だ
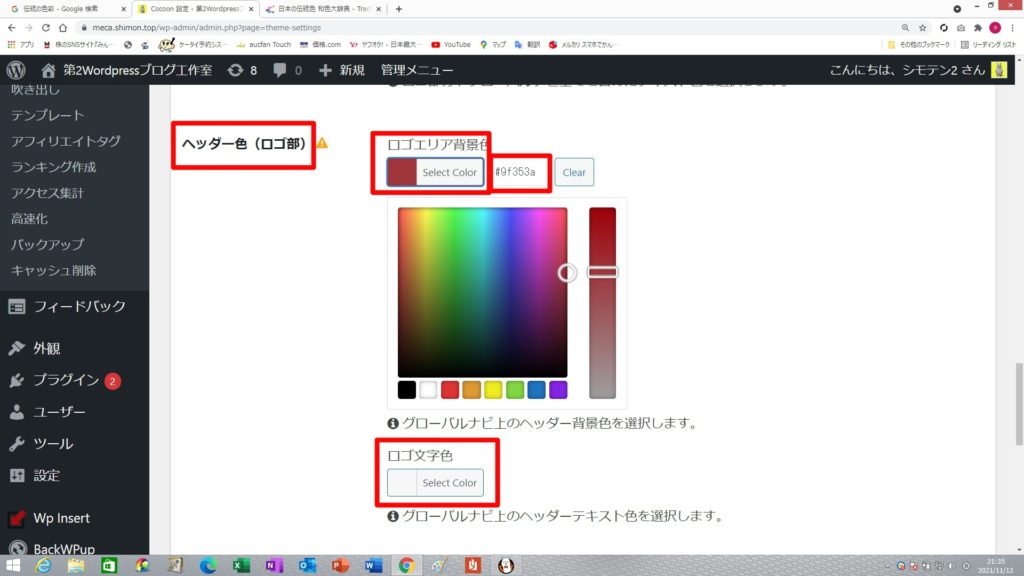
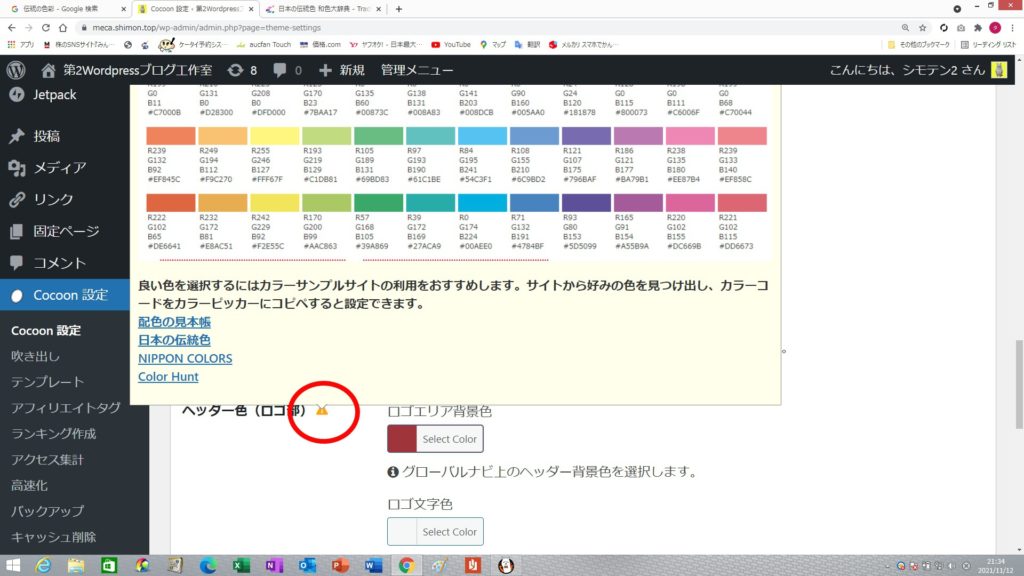
「ヘッダー色:ロゴ部」の「ロゴエリア背景色」をクリックする
表示されるカラーパレットから好みのカラーを選択する
若しくは、枠内に「カラーコード」を入力して自分好みの色を指定することも出来る
「日本の伝統色」から「臙脂色」のカラーコードを選んで設定した
「ロゴ文字色」も同じように変更できるが、背景色との相性を考えて今回は変更しなかった

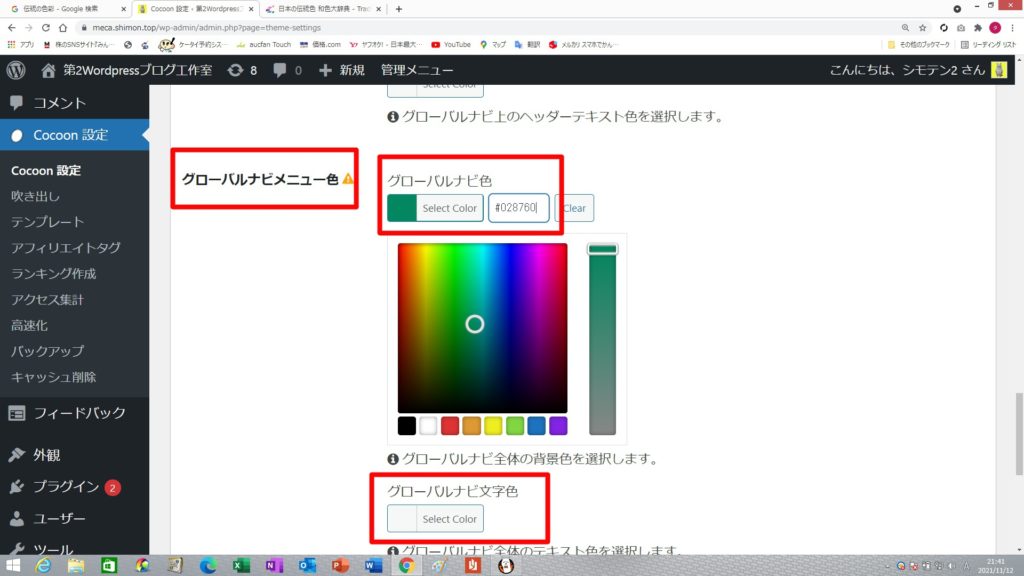
グローバルナビメニューの背景色を変更する
更にロゴエリアの直下にある「グローバルナビメニュー」の背景色も変更する
グローバルナビ色の「Select Color」ボタンをクリックし開いた「カラーパレット」から好みの色を選ぶ
または、カラーコードを入力する

私は「グローバルナビメニュー」の横にある「三角マーク」をクリックすることで表示される「日本の伝統色」で「常盤緑」を選んで設定した

同じように「グローバルナビ文字」の色も変更できるが、こちらも「白」のままにしておいた
設定が終わったら下方にある「変更をまとめて保存」をクリックして変更完了である

「シモテンのサンメカ日記」やってます⬇




コメント